Informatique OC (2012-2013)
Aperçu des semaines
-
- Création de votre compte personnel
- Structure du site
- Outils de travail
- Activités
-
Le web
- Les origines
- Le web: la vision de Kevin Kelly
-
Apprendre à rechercher
La profusion d'information sur Internet peut être un leurre, car la connaissance a besoin d'être appropriée et pas simplement disponible. Avoir à portée de souris des bibliothèques ou des sites remplis de théorèmes de mathématiques ne se substitue pas à la connaissance acquise. Source: La Recherche n° 467, septembre 2012. Comment Internet modèle notre cerveau.
Les élèves qui commencent le processus d’apprentissage par déterminer ce qu’ils ont à apprendre, puis qui vérifient qu’ils ont compris ce qu’ils ont lu, qui identifient les concepts qu’ils n’ont pas bien compris, qui essaient de retenir les points les plus importants d’un texte et qui cherchent des informations supplémentaires pour clarifier ce qu’ils ne comprennent pas tendent à obtenir des scores plus élevés. Source: Résultats du PISA 2009
- Un moteur de recherche pas comme les autres: Wolfram Alpha
-
Corrigé des devoirs
Représentation et interprétation de graphiques
Lorsque vous consultez une base de données avec Wolfram Alpha, vous obtenez des résultats sous forme graphique. Vous pouvez aussi élaborer des graphiques à partir de vos données et ajuster des courbes sur des points de mesure.
-
Impact social d'Internet
- Sugata Mitra. Un trou dans le mur
- Sir Ken Robinson. Révolutionnez l'éducation !
-
Comment créer un site web dynamique
- Choisir un outil de publication
- Obtenir un nom de domaine
- Choisir un hébergeur
- Installer le logiciel
SPIP (Système de Publication Internet Partagé) est un CMS (Content Management System)
Moodle (Modular Object-Oriented Dynamic Learning Environment) est un LMS (Learning Management System) -
Ce qui était proposé:
- Le web: structure et fonctionnement
- Moteurs de recherche
- Outils de communication asynchrones et synchrones
- Systèmes de gestion de contenu (CMS)
- Wikis et plates-formes d'apprentissage (LMS)
- Widgets et interactivité
Vous avez plébiscité: apprendre et pratiquer un langage de programmation (résultat du sondage) parmi les possibilités suivantes:
- découvrir une approche généraliste du web
- utiliser des outils de publication sur le web
- vous familiariser avec l'administration de sites web
- apprendre et pratiquer un langage de programmation
- aborder les quatre problématiques ci-dessus
La structure de Mathematica
- Kernel : effectue les calculs
- Front end : gère l'interaction avec l'utilisateur
- Notebook : document interactif
- MathLink : communique avec d'autres programmes
Ressources: Collection des tutoriaux Mathematica
-
La langage de Mathematica
Le coeur de Mathematica est constitué d'un langage symbolique qui unifie une grande quantité de paradigmes de programmation. Ce langage fait usage du concept de programmation symbolique.
- expressions symboliques
- listes et manipulation d'expressions
- programmation fonctionnelle
- motifs
- règles et transformations
- définitions et affectations
Les motifs (patterns)
Le langage symbolique de Mathematica fait usage de motifs (patterns). Ces motifs sont utilisables aussi bien dans des fonctions individuelles que dans une programmation à large échelle.
N. B. Il n'est pas nécessaire de posséder Mathematica pour faire les devoirs. Vous pouvez consulter en ligne la collection des tutoriaux.
-
Vacances scolaires
-
Quelques précisions à propos du programme
Réaliser et publier un widget (exemples de réalisations)
- choisir un thème
- interroger Wolfram Alpha
- créer un widget à l'aide de Widget Builder
- documenter et publier le widget sur un site web
Réaliser et publier un CDF (exemples de réalisations)
- choisir un thème
- utiliser des données de l'Office fédéral de la statistique (OFS)
- traiter les données retenues
- réaliser une présentation interactive de ces données
- comparer ce type de présentation à celles proposées par l'OFS
- publier cette présentation sur un site web
Pour le test, voir: Wolfram Mathematica Document Center
-
Traiter de l'information
- Fabriquer une liste
- Utiliser une liste comme un objet singulier
- Isoler des éléments d'une liste
- Transposer une liste
-
Feuille de calcul Excel.
-
Notebook Mathematica.
-
Réaliser et publier une présentation interactive
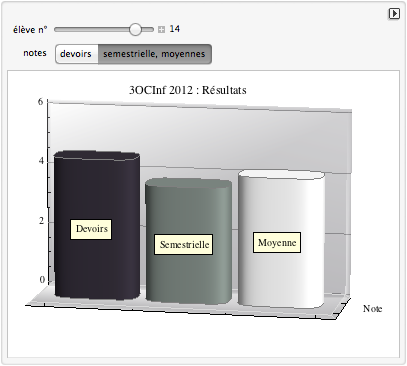
Notes de devoirs et moyennes
Autre exemple
- Établir l'expression donnant l'évolution d'un capital en faisant l'hypothèse d'intérêts composés.
- Écrire l'algorithme le plus concis possible permettant de calculer la valeur du capital pour différents taux d'intérêt, périodes et durées.
- Réaliser une présentation interactive donnant l'évolution d'un capital.
- Publier cette présentation sur un site web.
-
Champ de l'épreuve
- matière et éléments du langage couverts par les tests que vous avez faits en devoirs
Vous devez en outre être capables de réaliser les opérations suivantes:
- trouver la longueur d'une liste
- trouver la position d'un élément dans une liste
- extraire des éléments d'une liste
- calculer la moyenne d'une liste de valeurs numériques
- représenter une liste de valeurs numériques
- manipuler des données
en utilisant les fonctions suivantes:
- Flatten
- Join
- Length
- Select
- Mean
- Manipulate
-
Devenez créateur en développant un site web
- Découvrir des outils de développement
- Installer un site sur un serveur
- Organiser et structurer un site
- Ajouter de l'interactivité
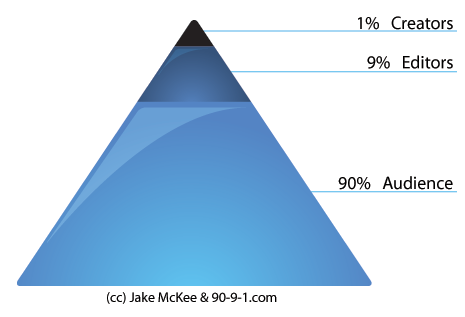
Les communautés qui se manifestent sur la toile suivent une loi assez étrange : elles comportent grosso modo 90 % de personnes qui observent mais qui ne contribuent pas, 9 % de personnes qui modifient ou ajoutent parfois quelque chose à l’existant et 1 % de créateurs qui génèrent véritablement du contenu. Accédez au statut de créateur en publiant sur votre site!
-
Système de Publication Internet Partagée (SPIP)
SPIP est un système de publication pour l’Internet qui s’attache particulièrement au fonctionnement collectif, au multilinguisme et à la facilité d’emploi. C’est un logiciel libre, distribué sous la licence GNU/GPL. Il peut ainsi être utilisé pour tout site Internet, qu’il soit associatif ou institutionnel, personnel ou marchand.
- Installation de SPIP
- Prise en main de la console d'administration
- Configuration de votre messagerie
-
Installer et configurer un site web
Tâches à effectuer
- accédez à votre «espace web»: http://www.nicolas-bouvier.ch/wbnn/
- vérifiez que SPIP est installé: http://www.nicolas-bouvier.ch/wbnn/spip/
- vérifiez que WordPress est installé: http://www.nicolas-bouvier.ch/wbnn/wordpress/
- connectez-vous à la conssole d'administration: webusernn@nicolas-bouvier.ch
- tranférez les pages HTML que vous avez déjà réalisées dans votre espace web
-
Épreuve semestrielle: mardi 18 décembre, Saint-Jean, salle B2, 8h.
Champ de l'épreuve
- Internet et le web
- Le moteur de recherche Wolfram Alpha
- Éléments du langage Mathematica
- Traitement de listes
- Fonctionnement de SPIP
Les tests sont tous ouverts pour la révision. Vous pouvez les refaire à titre d'exercice (la note obtenue est indicative et ne comptera pas dans votre moyenne).
-
Tâches à effectuer
- Accédez au site nicolas-bouvier.ch
- Rendez-vous dans l'espace de formation SPIP et WordPress
- Ouvrez la console d'administration
- Vérifiez que SPIP est installé dans votre dossier
- Editez les pages index.html et sites.html
- Utilisez ces modèles pour créer une page d'accueil personnalisée pour votre zone
-
Durant ce deuxième semestre, vous allez créer et mettre en service un site web. Vous pouvez accéder à votre zone personnelle à l'aide d'un navigateur. Aucun autre logiciel n'est requis. Vous pouvez vous entraîner depuis votre domicile en utilisant n'importe quel appareil -smartphone compris- disposant d'une connexion Internet.
-
Tâches à effectuer
N. B. Ces tâches sont à terminer pour la semaine prochaine.
- Accédez à votre zone web.
- Rendez-vous sur la console d'administration et connectez-vous.
- Ouvrez le gestionnaire de fichiers.
- Ouvrez votre zone web.
- Vérifiez que vous êtes propriétaire des dossiers et fichiers qu'elle contient.
- Téléversez les fichiers ci-dessous dans votre zone:
- info.html dans votre dossier web
- GraphInfo.css et GraphInfo_1.gif dans le dossier HTMLFiles de votre zone
Créez ensuite une page index2.html pour votre zone web. Cette page présentera le contenu de cette zone et servira à aiguiller l'internaute vers d'autres pages. Elle comportera obligatoirement et au minimum les liens permettant d'atteindre:
- la page d'accueil index.html
- la page info.html
- votre site SPIP
- votre site WordPress.
-
Mardi 22 janvier, le cours n'a pas lieu. Vous êtes libéré(e)s.
Activité proposée
- Lisez la page web ci-dessous intitulée HTML et CSS.
- Examinez le code HTML de cette page et celui de la feuille de style.
- Créez une feuille de style definissant quelques classes.
- Créez une page «devoirs.html» utilisant cette feuille de style et comportant des liens.
- Déposez la feuille de style et cette page dans votre zone web.
- Testez l'accès à cette page depuis un navigateur.
Vous répondez, pour la semaine prochaine, à ce questionnaire d'évaluation.
-
En raison des tables rondes organisées pour les élèves de Voltaire, le cours n'a pas lieu.
Attention, pages web à rendre pour le 4 février au plus tard à 23h55.Tâches à effectuer
- Consultez cette page
- Vérifiez que votre zone contient les pages mentionnées
- Attribuez les noms indiqués à chacune d'elles
- Créez les pages qui manquent (selon les indications fournies)
- Établissez les liens permettant de naviguer entre ces pages
Vous déposerez ces pages dans la boîte de dépôt ci-dessous. Elles devront être rendues et présentes dans votre zone au plus tard lundi 4 février 23h55.
-
Tâches à effectuer (pour le 18 février)
- Créez dans votre zone la page web proposée en utilisant l'éditeur du serveur
- Testez votre page
- Vérifiez les liens
- Déposez une copie de cette page dans la boîte de dépôt
- Répondez aux questions du test «Édition HTML».
-
Vacances scolaires
-
Révision des notions rencontrées à ce jour
-
En indiquant l'adresse d'une page web au service de validation du W3C, vous pouvez vous assurer que le code qu'elle recèle respecte les règles de marquage du HTML. Vous pouvez aussi soumettre un fichier ou directement copier-coller du code.
Remarque: une page valide n'est pas forcément une bonne page web, mais il y a peu de chances qu'une page truffée d'erreurs et non valide soit une bonne page!
-
-
Créer une page web. Avec quel outil?
- Inclusion de différents médias (sons, animations)
- Inclusion d'un widget
- Feuilles de style et classes
Le cours se terminera exceptionnellement à 16h30. Je dois me rendre au collège Voltaire pour présenter l'option spécifique «physique et applications des mathématiques» aux élèves de deuxième année.
-
Votre page comportera une animation, un son et un widget. Pour le widget:
- consultez Accueil du site > Ressources > Widgets sur owl-ge.ch
- choisissez un widget
- obtenez son script et intégrez-le dans votre page.
Vérifiez le code de votre page avant de la rendre!
-
Tâches à effectuer pour le 11 mars
- composez sur une page web le tableau ci-dessous
- associez à chaque image le lien conduisant vers la zone web de la personne représentée
- validez votre page d'accueil.
Les navigateurs corrigent la plupart du temps les erreurs de code des pages web. Pour indiquer à vos lecteurs que vos pages sont rendues correctement sur tous les navigateurs qui respectent les recommandations du W3C, validez-les en XHTML 1.0 strict et apposez l'icône au bas de chacune d'elles.
















-
Utilisation de WordPress
- Réglages de base
- Ajoutez votre propre contenu
- Personnalisez votre site
Devoirs
Quatre pages à créer selon le modèle ci-dessous. La première page comporte 3 images. Chaque image est une zone sensible qui contient un lien vers une page. Utilisez les images fournies.
Page 1

Page 2

Page 3

Page 4

-
Préparation à l'épreuve. Révision
Pour l'épreuve, vous devrez connaître:
1. le nom de votre base de données: nicolasbouvierchn (n=votre numéro)
2. votre nom d’utilisateur MySQL (le même que votre nom d'accès à votre zone)
3. votre mot de passe
4. l'adresse de votre base de données: mysql.nicolas-bouvier.ch
5. les préfixes de table de vos CMS: spip_ et wp_ -
Épreuve du 26 mars. Objectifs
Être capable d'utiliser la console d'administration pour:- accéder à votre zone web
- téléverser, déplacer, décompacter, dupliquer, supprimer des fichiers
- éditer des pages web sur le serveur
- installer un système de gestion de contenu (CMS Spip ou WordPress).
Savoir utiliser le service de validation du W3C pour vérifier le code d'une page web.
Notions
Connaître les éléments du langage HTML permettant de:- structurer une page (titre, en-tête, divisions, paragraphes)
- créer des liens
- insérer des images, des sons, des vidéo et des widgets
- confectionner un tableau
- insérer des zones sensibles dans une image
- appliquer une feuille de style à une page.
-
Vacances scolaires
-
WordPress
- rédiger un article
- attribuer des mots clefs
- créer des catégories
- utiliser les menus
- améliorer l'ergonomie
- se protéger contre le spam
Devoirs
Rédigez un billet (post) intitulé «Développement durable» sur votre blog WordPress (environ 200 mots, 1400 signes). Ce billet présentera brièvement le système d'indicateurs MONET et fera usage d'un slider comportant les images ci-dessous. Attribuez une catégorie et des mots clefs à votre billet. -
Proposition de rédaction d'un article, à choix:
- sur les 100 ans du bâtiment du Collège Voltaire
- sur des thèmes imposés
La classe préfère les thèmes inmposés.
- Installation de «Meta Slider» dans WordPress
- Insertion d'images
- Ajout de liens
-
SPIP
- Gestion des plugins
- Installation de Sarka-SPIP
- Configuration de l'interface
Thème: Disciplines enseignées au Collège de Genève
Tâches à effectuer (dans SPIP): réaliser un site dans lequel figureront toutes les disciplines enseignées au Collège de Genève.
- concevoir la structure du site
- créer des rubriques et des sous-rubriques
- regrouper les disciplines par catégories. Exemple.
- prévoir un accès à l'aide d'une carte en plus de l'accès par rubrique. Exemple.
Le site sera pédagogique et pas administratif. Il contiendra des ressources destinées aux élèves (fragments de cours, exercices, corrigés, questions-réponses, etc.)
-
SPIP. Tâches à effectuer (en classe, à terminer pour le 6 avril)
- rendez possible l'accès à SPIP depuis votre page d'accueil en un clic.
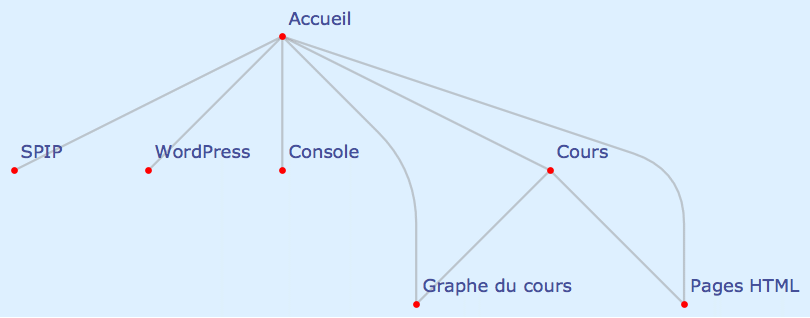
- créez sur SPIP une structure de site correspondant à ce schéma
-
Quelques mesures de sécurité
- pas d'adresse mail sur votre site: utilisez un formulaire de contact
- sauvegarde de la base de données
-
Illustration d'un article dans SPIP
- image
- vignette
- portfolio
- document
- tableau
Devoirs
SPIP
- Créez et datez des brèves qui résument le premier semestre (1 par semaine).
- Placez ces brèves dans différentes rubriques.
- Associez-leur des mots clefs.
WordPress
- Postez et datez des billets qui résument le second semestre (1 par semaine).
- Placez ces billets dans différentes catégories.
- Associez-leur des mots clefs.
-
Préparation à la semestrielle
- Installation de SPIP et de WordPress sur votre espace web personnel
- Récupération des images
Si vous aviez illustré des articles de SPIP, vous pouvez récupérer vos images dans le dossier IMG qui porte votre numéro.
-
Semestrielle 2013. 28 mai à 10h. Nicolas-Bouvier salle B2
L'examen comporte trois parties:
- Vous avez 30 minutes pour répondre aux questions.
- Vous réaliserez la page web ci-dessous en respectant les consignes.
- Vous installerez SPIP et WordPress sur votre espace web.
N'oubliez pas de déposer votre page web dans la boîte de dépôt!
-
Pour obtenir votre moyenne, vous calculez votre note de devoirs qui comptera comme la note d'épreuve intermédiaire. La moyenne de ces deux notes compte pour une demi dans votre moyenne, l'autre demi étant la note de semestrielle.
-
Format pdf